【jQuery】スライドショーの作り方

初めまして!
株式会社ParaLuxでインターン生としてお世話になっている齋藤です。
今回はjQueryを使って作成したスライドショーの解説をしていこうと思います。
作成するスライドショーの概要

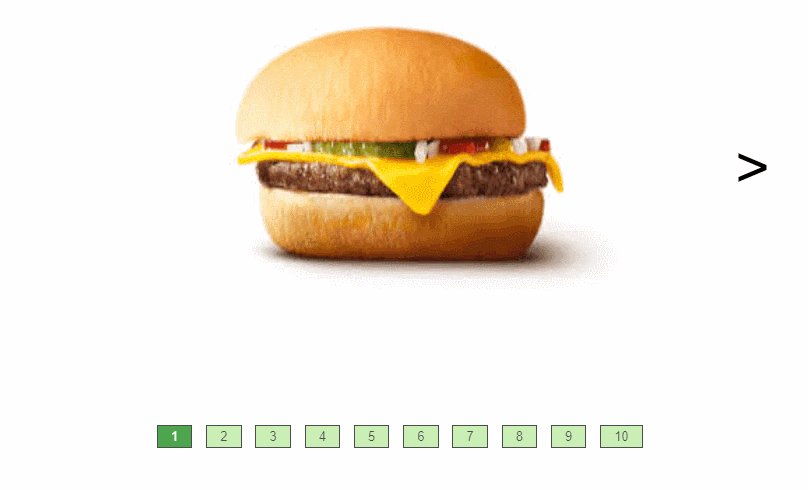
最終的に目標とするスライドショーは上の動画のような構成となっています。
一つ一つの仕様を確認してみましょう。
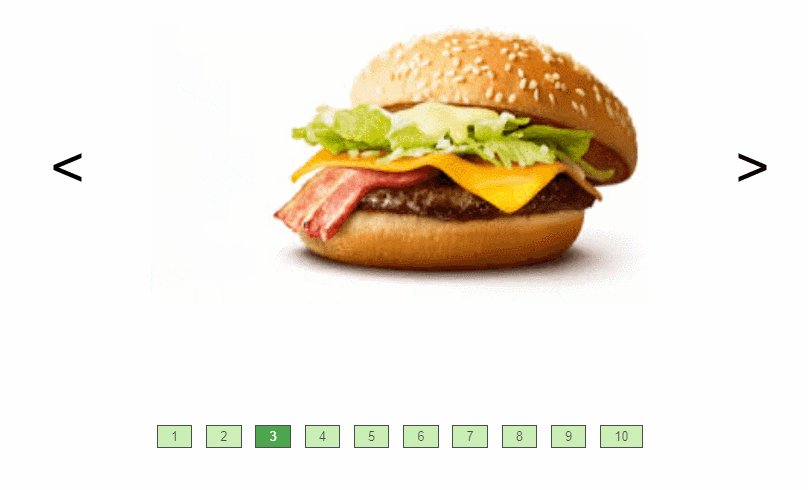
基本的な動作は、下にあるボタンを押すとボタンに書いてある数字のスライドに移動し、
「>」のボタンを押すと次のスライドに、「<」のボタンを押すと前のスライドに移動します。
スライドは写真を切り替えるのではなく、滑らかに移動するようにします。
また、下のボタンの色を変えることで、現在表示されているスライドは何枚目かを判別できるようにします。
htmlのソースコード
htmlのソースコードを見ていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="jq-slide.css" />
<title>slide-show</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<ul class="slides">
<li>
<img src="assets/hanbarger.jpeg" alt="ハンバーガー" />
</li>
<li>
<img src="assets/begg.jpeg" alt="ベーコンエッグバーガー" />
</li>
<li>
<img src="assets/blt.jpeg" alt="ベーコンレタスバーガー" />
</li>
<li>
<img src="assets/fish.jpeg" alt="フィッシュバーガー" />
</li>
<li>
<img src="assets/guracoro.jpeg" alt="グラコロ" />
</li>
<li>
<img src="assets/Tonkatu-Teritama.jpg" alt="とんかつてりたま" />
</li>
<li>
<img src="assets/teritama.jpeg" alt="てりたま" />
</li>
<li>
<img src="assets/tichentatsuta.jpeg" alt="チキンタツタ" />
</li>
<li>
<img src="assets/ticken.jpeg" alt="チキンフィレオ" />
</li>
<li>
<img src="assets/chikencrisp.jpeg" alt="チキンクリスプ" />
</li>
</ul>
<button class="change-btn prev-btn"><</button>
<button class="change-btn next-btn">></button>
<script type="text/javascript" src="jq-slide.js"></script>
</body>
</html>このコードには、下のボタンを生成するコードがありません。
html上でボタンを生成してしまうと、スライドの枚数が変化した際に、ボタンの数も変化させなければいけなくなるからです。
ボタンを生成するコードは、スライドの枚数を取得して、その枚数に合わせてボタンを動的に生成するようにjQueryに記述しています。
滑らかにスライドする仕様
ここでは、スライドを滑らかに移動させる方法について記していきます。
.slides {
display: flex;
position: absolute;
left: 700px;
overflow: hidden;
width: 500px;
}
li {
transform: translateX(0px);
transition: 1s;
}スライドさせるのに関連したcssは上のようになっています。
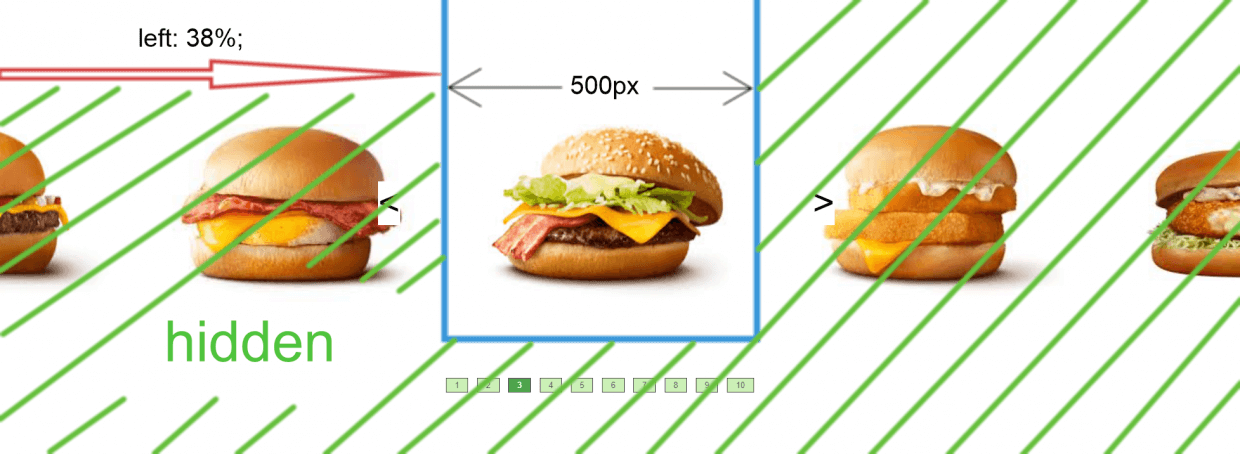
まず、displayをflexにして画像を横並びにさせます。
次にposition:absolute;とし、left:700px;を与え位置を整えます。
最後にoverflow:hidden;でwidth:500px;とし、表示部分を限定します。

そしてliに初期状態として与えてあるtranslateXの0pxという値をjQueryのほうで変化させ、transitionを1sにすることで滑らかに移動させています。
jQueryのソースコードの解説
変数の定義
var ActiveSlideNum = 0; //現在のスライドの位置
var count = $("li").length; //スライドの数
var imgWidth = $("img").width(); //imgのwidthを取得まず、変数の定義をしていきます。
最初に表示してあるスライドは0番目のスライドのため、初期状態として現在のスライドの位置が何番目にあるかを示すActiveSlideNumには0が定義されます。
次に、lengthを用いてliタグの数を数えます。ここでは10個存在するので、countには10が定義されます。
次に、imgタグにcssによりつけられたwidthを取得し、imgWidthに定義します。今回は、imgWidthには500が定義されます。
ボタンの生成
$(".next-btn").after("<div class='index-btns'></div>");
for (var i = 0; i < count; i++) {
$(".index-btns").append("<button class='index-btn'>" + (i + 1) + "</button>");
}
$(".index-btn").eq(0).addClass("js-btn-active");ここでは下のボタンを動的に生成していきます。
最初に、ボタンを生成するためにindex-btnsクラスのついたdivタグを追加します。
ここではnext-btnの後ろに追加していきます。
次に、for文を生成したいボタンの数ループさせます。
そして先ほど生成したdivタグの中にindex-btnクラスのついたbuttonタグを追加し、テキストには何番目かを示す数字を追加します。
また、初期状態でスライドは0番目であるから、現在のスライドの位置を教えてくれるjs-btn-activeクラスをindex-btnクラスの0番目に追加します。
これで下のボタンの生成はひとまず完成です。
前後の矢印を消去する関数
//現在のスライドが何枚目かによって前後のボタンを消去する関数
function toggleChangeBtn() {
var slideIndex = $(".index-btn").index($(".js-btn-active"));
$(".change-btn").show();
if (slideIndex == 0) {
$(".prev-btn").hide();
} else if (slideIndex == count - 1) {
$(".next-btn").hide();
}
}ここでは、0番目のスライドの時は前のスライドに行くボタンを、9番目のスライドの時は次のスライドに行くボタンを消去する関数を作成していきます。
まず、slideIndexという変数を用意し、index-btnクラスの中のjs-btn-activeクラスは何番目にあるかを代入します。
次に、change-btnクラスのついたものをshowメソッドを用いて表示状態にします。
そして、if文でslideIndexが0なら前のスライドに行くボタンを、slideIndexが9なら次のスライドに行くボタンをhideメソッドを用いて非表示状態にします。
この関数をこれから行っていく処理の最後で呼び出すことで、前後のボタンの表示状態・非表示状態を切り替えることができます。
矢印を押したときの処理
//change-btnクラスを持つボタンをクリックしたときの処理
$(".change-btn").click(function () {
var $displaySlide = $(".js-btn-active");
$displaySlide.removeClass("js-btn-active");
if ($(this).hasClass("next-btn")) {
ActiveSlideNum++;
$("li").css("transform","translateX(" + -imgWidth * ActiveSlideNum + "px)");
$displaySlide.next().addClass("js-btn-active");
} else {
ActiveSlideNum--;
$("li").css("transform","translateX(" + -imgWidth * ActiveSlideNum + "px)");
$displaySlide.prev().addClass("js-btn-active");
}
toggleChangeBtn();
});ここでは、change-btnクラスを持つボタンをクリックしたときの処理を作成していきます。
まずは、js-btn-activeをremoveClassメソッドを用いて取り除きます。
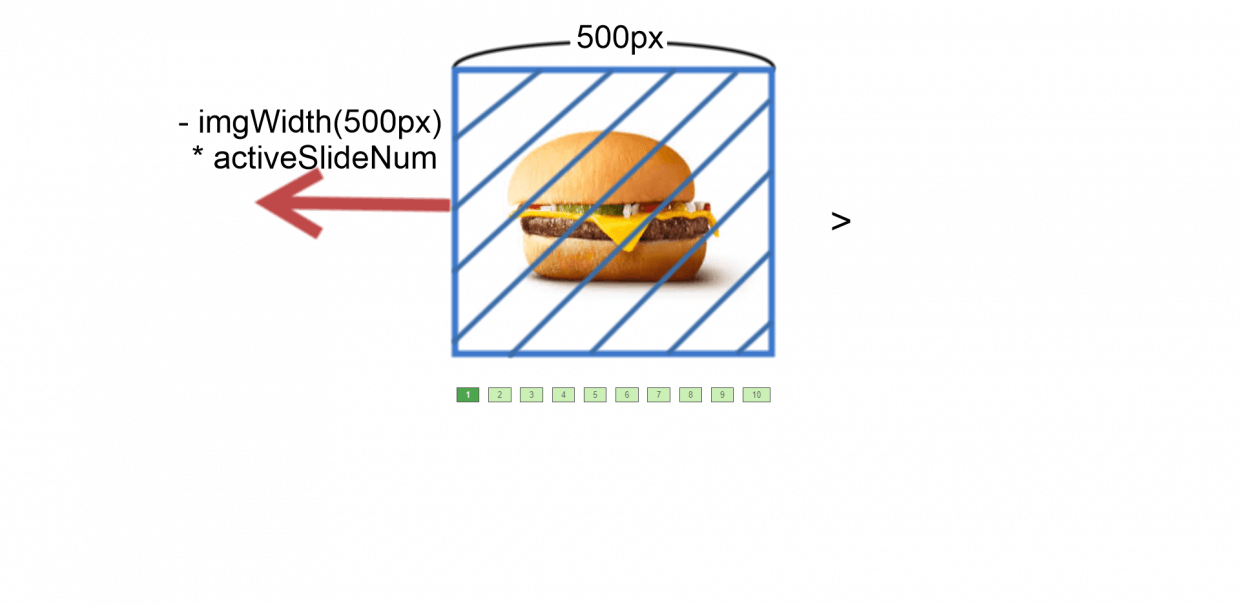
if文でクリックした要素がnext-btnクラスを持っていたらActiveSlideNumに1を足し、liにcssで与えられたtransformのtranslateXの値に-imgWidth * ActiveSlideNum の値を付与します。それから、もともとjs-btn-activeクラスを持っていた要素の次の要素にjs-btn-activeクラスを付与します。
同じようにelse文でクリックした要素がnext-btnクラスを持っていないとき(prev-btnクラスのとき)はActiveSlideNumから1を引き、liにcssで与えられたtransformのtranslateXの値に-imgWidth * ActiveSlideNum の値を付与します。それから、もともとjs-btn-activeクラスを持っていた要素の前の要素にjs-btn-activeクラスを付与します。
transrateXの値を変える際、-をかけるのはスライドの番号が大きくなるにつれてX軸のマイナス方向にimgがずれていくからです。

最後に忘れずにtoggleChangeBtn関数を呼び出して、矢印の表示・非表示を変換します。
ボタンを押したときの処理
//index-btnクラスを持つボタンをクリックした時の処理
$(".index-btn").click(function () {
var clickedIndex = $(".index-btn").index($(this));
$(".js-btn-active").removeClass("js-btn-active");
$(".index-btn").eq(clickedIndex).addClass("js-btn-active");
ActiveSlideNum = clickedIndex;
$("li").css("transform","translateX(" + -imgWidth * ActiveSlideNum + "px)");
toggleChangeBtn();
});ここでは、index-btnクラスを持つボタンをクリックしたときの処理を作成していきます。
まず、clickedIndexという変数にindex-btnのクラスの中でクリックされたのが何番目かを代入します。
次に、js-btn-activeクラスをremoveClassメソッドを用いて取り除きます。それから、index-btnクラスを持つものの中で、クリックした数字(clickedIndex)番目にaddClassメソッドを用いてjs-btn-activeクラスを付与します。
次に、ActiveSlideNumにclickedIndexの値を代入します。
そして前後のボタンと同じようにliにcssで与えられたtransformのtranslateXの値に-imgWidth * ActiveSlideNum の値を付与します。
最後に忘れずにtoggleChangeBtn関数を呼び出して、矢印の表示・非表示を変換します。
最後に
最後までご覧いただきありがとうございました!
今回はjQueryでスライドショーを作成する方法について書いていきました。
もっとわかりやすい記事を書けるよう努めていきますので次回からもよろしくお願いします!



